Are you having a hard time deciding on your website’s color scheme? Choosing the right color combination not only increases your site’s visual appeal, but it can also generate favorable response from your visitors in terms of sales and conversions. In this article, we will show you how to choose a perfect color scheme for your WordPress site by understanding the psychology of colors and using one of 4 amazing resources.
Psychology of Colors
It is a well researched theory that colors can affect human responses. Colors have an emotional pull on our decisions and choices we make in our everyday life.
Large corporations spend millions of dollars building a well crafted brand image and identity for their products. They hire experts to pick just the perfect combination of colors for their brands and products.
The colors you use on your site are part of your brand image. You need to choose colors that generate a favorable emotional response for your brand and products.
So how do you figure out which colors and what kind of response you are looking for?
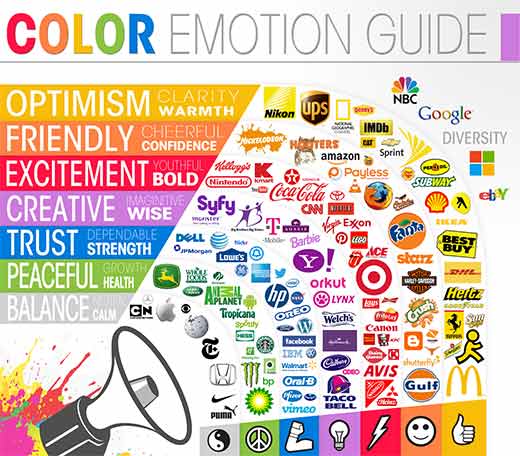
Lucky for you, marketers and psychologists have done plenty of research already. Take a look at this infographic:

- Red: is the color of youth and joy. It reflects boldness and confidence.
- Green: Creates a soothing calming effect, it evokes a peaceful, progressive, and calm emotional response.
- Blue: It reflects trust, strength, reliability.
- Black: Black generates a sophisticated, solid, secure emotional response.
- White: Clarity and simplicity are the two major effects of White.
- Yellow: Yellow is the color of optimism, warmth, friendliness.
- Orange: Orange creates a fun, friendly, confidence, and cheerful effect.
- Pink: Sensuality,femininity, romance, and love are the emotions associated with Pink.
Other Things to Consider
This goes without saying that colors need context to work the way you want them to work. Your brand or product may already have certain associations that may or may not work with the colors you are choosing.
Here are a few things you should consider before picking up a color scheme for your site:
First, you need to consider the existing brand image. If you already have a logo and other marketing materials, then you may want to use the existing colors.
You also need to consider which colors will look good on the web. Things that look great on print can look quite different on screen. Think about other media like sliders, videos, images, call to action buttons, etc that you will be adding to your site. Think about what colors you will be using the most.
Creating a Color Scheme
Hopefully, by now you have figured out the appropriate colors for your website with the psychology of colors in mind. We recommend you to choose at least two colors that articulately represent your brand, and the response you want to get from users.
Once you have those colors, there are several online tools that you can use to generate an unlimited number of color palettes.
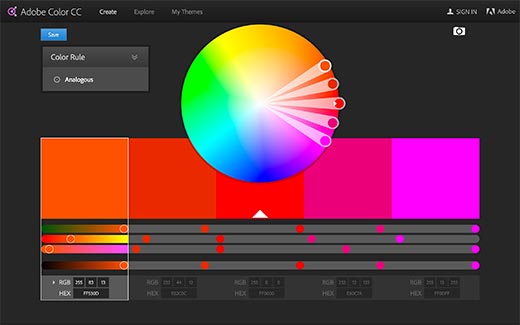
1. Adobe Color CC

Formerly known as Kuler, Adobe Color CC is a great tool to generate color palettes. You can select color rules, and then spin the wheel. You can manually adjust each color in the palette and rest of the colors will be automatically adjusted to match the color rule. You can also generate color palettes by uploading photos.
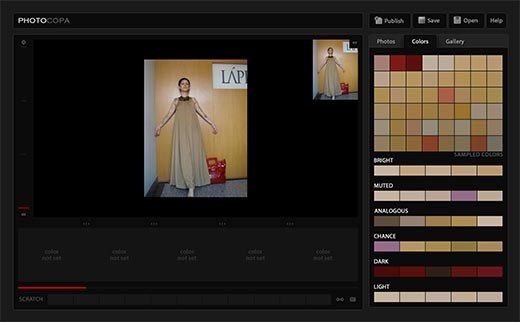
2. Photocopa by COLORLovers

Colorlovers is one of the most popular destinations for color inspiration and ideas. They have some great tools to generate color schemes. One of them is PhotoCopa which allows you to generate a color scheme from photos. You can also use their basic tool which generates colors combinations by simply selecting a color.
3. Material Palette

Inspired by Google’s Material Design concept, Material Palette allows you to generate color schemes using the design rules. It is designed to inspire color schemes to be used in mobile apps but these color schemes can easily be used for websites as well.
4. Coolors.co

Coolors is a wonderful color scheme generator. Simply hit the space bar to generate color schemes. You can modify a color in the scheme manually and lock it down. You can also download color schemes to use in your projects later.
We hope this article helped you choose the perfect color scheme for your WordPress site. You may want to look at our article on how to easily customize WordPress with CSS Hero.
Source: WPBeginner.com
