Images are typically one of the greatest causes for slow-loading web pages. They not only slow down the loading time, but they can also take up a lot of space and resources on your server. Carefully choosing the file type and compressing them helps in reducing the loading speed, but they can only be optimized so far before the image’s quality suffers. Another option is to use one of the most optimized image file types: WebP from Google.
What is WebP
WebP is a raster image format from Google that’s designed specifically for the web. It provides lossless and lossy compression that allows web designers to show richer images at smaller file sizes.
WebP lossy images use predictive coding to encode the image. It reduces the file sizes by looking at the neighboring pixels to predict the values, and then only encodes the differences. Lossy images are up to 34% smaller than the comparable image as a JPEG.
WebP lossless images reconstruct new pixels using image fragments that have already been seen. If it doesn’t find a match it can use a local palette. Lossless images are 26% smaller than the same image as a PNG. Lossless WebP supports alpha channel (transparency) with a file size that’s 3 times smaller than the comparable image as a PNG.
What is a WebP File
A WebP file uses VP8 or VP8L image data, and a container based on RIFF. It uses the file extension .webp. The libwebp library is the reference implementation for the WebP spec. You can see the library in the git repository or as a tarball.
How it’ll Change Your Web Design Practices
The main advantage of WebP is the small file size, so web pages will load faster and you’ll use fewer resources from your server. This also means you’ll be able to use larger images with more color without adding to the server’s current load if your visitors are using a browser that supports them.
You won’t have to be so conscientious of using smaller areas within your layouts for your images. You can use sizes that work for the design instead of having to make the design fit around smaller images because of page speed or loading times.
How to Use WebP Images in WordPress
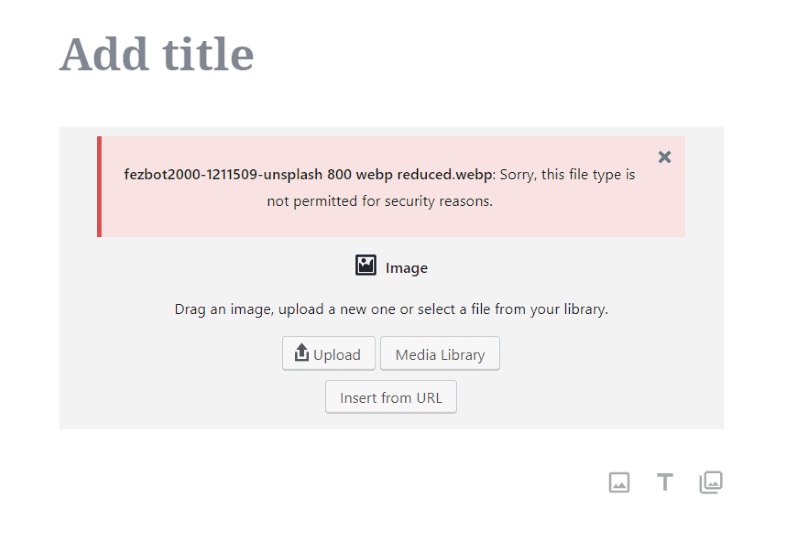
WebP is natively supported in the Chrome and Opera browsers and many image editing tools. You still might run into a security issue with WordPress. There are several ways to use WebP with WordPress. You can convert your files, but the best option is to use a plugin.
WebP Conversion Plugins
One of the best things about using WebP images as a designer or developer is that you don’t have to do the work of creating the files. Instead, you’ll just need to install a conversion plugin. You’ll upload your normal images in JPEG or PNG formats and the plugin converts those files to WebP to deliver the images to your visitors.
The advantage in this method is you only need to handle file types you’re already used to, and your visitors that can’t use WebP will still receive the original file types. Those who can receive the WebP file type will see faster load times.
Another method is to allow you to upload WebP files to your website. This method is not recommended since not all browsers support this format. This means that some of your visitors would not be able to view your images.
There are several free and premium plugins that convert images to WebP. Here’s a look at a few free options.
EWWW Image Optimizer
EWWW Image Optimizer is a free plugin with a WebP conversion feature. It generates WebP version of your JPEGs and PNGs. It includes lots of options such as Apache-compatible rewrite rules, and an alternative WebP rewriting option. It’s compatible with both caches and CDNs, and works with the Cache Enabler plugin from KeyCDN.
This one is probably the easiest to use. The built-in WebP features let you use lossy conversion for JPEGs and lossless for PNGs, and the conversion is automatic. All you have to do is install the plugin and enable to feature in the WebP tab. No other setup is required.
ShortPixel Image Optimizer
ShortPixel Image Optimizer is a free plugin that will convert any JPEG, PNG, or GIF to WebP. It uses both lossy and lossless compression. It also works with cache plugins that are WebP aware. It provides WebP images to the browsers that can view them and the other formats to those that can’t.
It also has an option to add the WebP images into the front-end pages using HTML. To do this, you can use the <picture> tag instead of the normal <img> tag. To set it to convert images automatically, simply enable the feature in the Advanced tab. You can restore images if you want.
WebP Express
WebP Express is a free plugin that produces images that are less than half the size of JPEGs. It routes JPEG and PNGs to an image converter to be converted or to the already converted image. It works regardless of how the images got to the server. It works with the media library, galleries, and for theme images that are referenced with CSS.
It doesn’t work with Microsoft IIS server or WAMP, and it hasn’t been tested with multi-site. It does require some setup for the conversion methods, but you have several to choose from. The images will use the conversion method at the top first and if that one fails it will work its way down the list until it finds a method that works with the image. You can drag them in the order you want it to use them.
Opti MozJpeg Guetzli WebP
Opti MozJpeg Guetzli WebP is a free plugin that was created with Google Pagespeed Insights in mind. It uses Mozilla MozJpeg, Google Guetzli, and Google WebP image encoders to convert your images. The encoders can be locally installed or you can use the built-in ssh client. It accesses the encoders remotely using a ssh connection to the author’s virtual machine.
It can convert all of your non-alpha channel PNGs to JPEGs. It backs up your images before making changes. You can revert your images back any time you want.
WebP Examples
For my examples, I wanted to show a few quality and size differences. I’m saving the same image in various formats and quality levels to compare. I’m actually showing screenshots of the images in my image editor. I’m using Paint.NET with a WebP plugin. These images are reduced in size a little more when I upload them to this website, so they might look a little more different from each other than they actually do, but hopefully, they’ll provide a good comparison.
Here’s an image I took from Unsplash. This is the JPEG file, reduced to 800 pixels wide and saved at 98% quality. It’s a 237kb file.
Here’s the same image saved as a PNG. It’s a 1.09mb file.
Here’s the same image saved as a WebP. It’s also saved at 98% quality. It’s a 199kb file.
Here’s the same WebP file saved at 34%. It’s a 35kb file. It’s difficult to see any difference between the images.
Ending Thoughts
That’s our look at what is WebP and what is a WebP file. This format reduces image files sizes considerably, saving a lot of space and improving loading times. The main disadvantage is that it’s only compatible with a few browsers. Fortunately, you can use a plugin that converts your current library to WebP for those that use compatible browsers while serving the common file types to those that can’t view the WebP format.
WebP is an interesting format. Since it’s from Google I expect that it will eventually catch on. It’s been around since 2010, so it is moving slowly. Savings in file size and loading speed make it worth using plugins to convert images to serve to those visitors that can use them. It’s free speed.
Do you use or plan to use WebP images in your website designs? Let us know what you think about WebP in the comments.